Il est parfaitement possible de concevoir un site internet créatif pour votre entreprise. Il y a cependant quelques règles de base à respecter pour un web design efficace. Vous devez créer un site web personnalisé qui reflète l’image et la personnalité de votre entreprise mais attention à la façon de l’obtenir.
Quels sont les 8 erreurs à ne pas commettre en webdesign ? Quelles sont les bonnes pratiques dans la création web ? Nous vous proposons notre liste des erreurs à ne pas commettre.
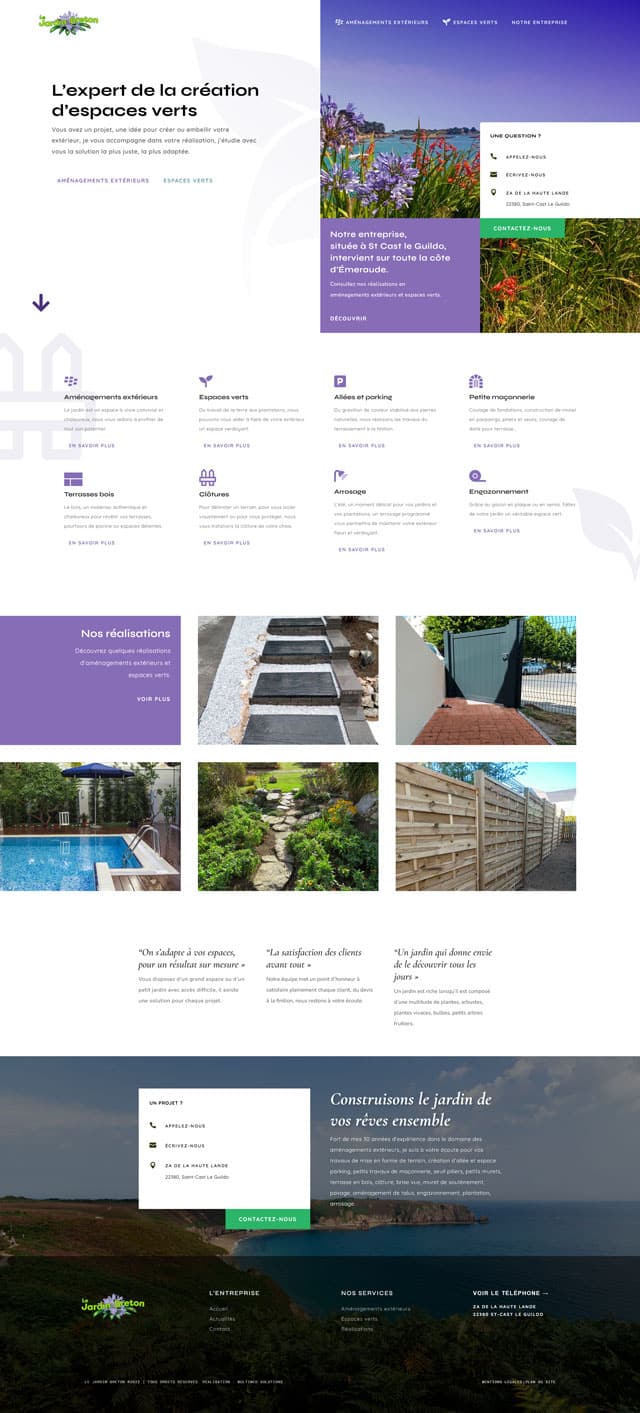
La mise en page
La mise en page de vos pages web, c’est un peu comme la vitrine de votre magasin (si vous en avez un) : surchargée ou désordonnée, elle ne donnera pas envie d’entrer. Aérée et stratégiquement composée, elle suscitera l’intérêt et donnera envie de poursuivre la visite.
Vous devez organiser le mieux possible ce qui se trouve au-dessus de la ligne de flottaison (ce qui est visible sans scroller). Vous devez y faire passer un message clair et le plus simplement possible.
N’hésitez pas à utiliser des bandes de contenu distinctes pour aider vos visiteurs à s’orienter intuitivement vers l’information qui les intéresse sur le reste du site. Les bandes verticales structurent l’information et rendent votre contenu plus lisible.
N’ayez pas peur de laisser des espaces blancs autour des éléments clés de votre page (bouton de transformation…), ils n’en seront que mieux identifiables pour vos visiteurs.
Les polices
Il existe des millions de polices que vous pouvez utiliser sur votre site Internet. L’une des erreurs à éviter, même si la tentation est forte, est de les multiplier pour varier les styles. En abusant des polices, vous risquez de perdre des visiteurs qui auront du mal à lire.
Les polices sont à consommer avec modération pour la création de votre site. Il est recommandé de ne pas en utiliser plus de 3 sur l’ensemble de votre site et il existe des règles pour apprendre à bien les marier.
Vous devez ensuite veiller à ce que les polices que vous allez utiliser correspondent à l’image de votre entreprise. Car une police véhicule un message visuel.
Dernier point, vos textes doivent être lisibles sans efforts, et sur toutes les tailles d’écrans. Prenez garde à instaurer un contraste suffisamment important entre le fond et la couleur de la police. Conservez une taille suffisamment grosse (12 pixels au moins).
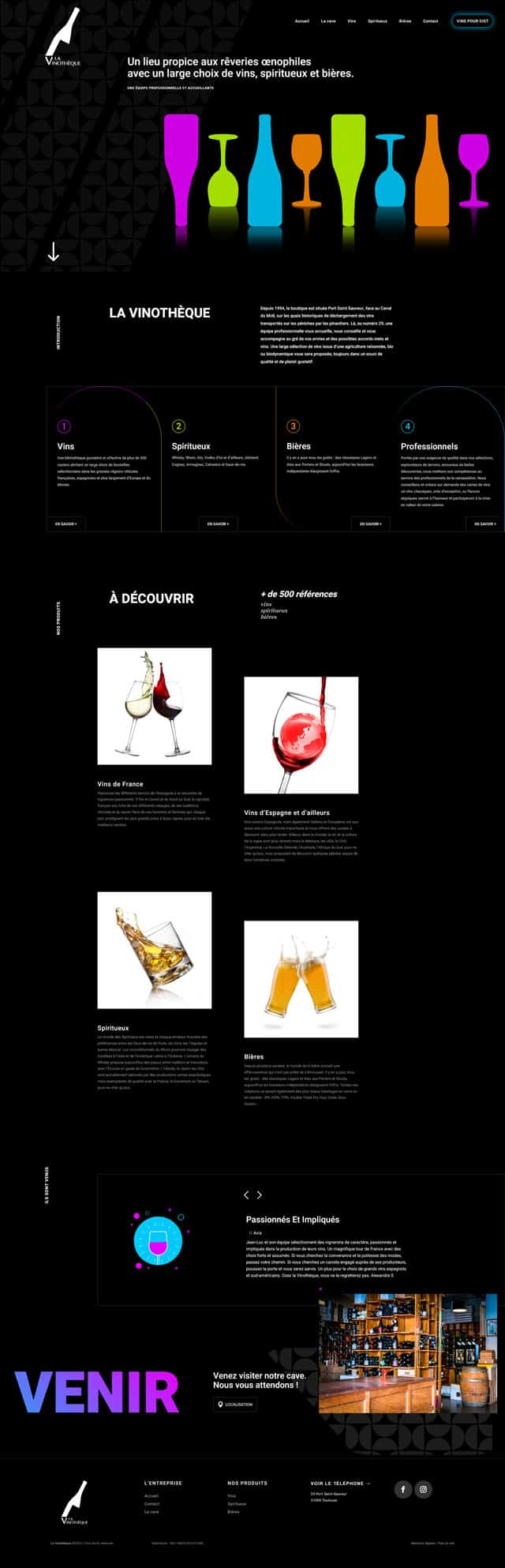
Les couleurs
Votre site doit bien sûr respecter votre charte graphique et reprendre les couleurs de votre marque. Vous ne devez pas pour autant chercher à tout harmoniser. Deux zones notamment peuvent se démarquer : les zones de menus et les boutons.
On utilisera plutôt des couleurs complémentaires sur les boutons pour orienter stratégiquement son regard. Quant à la zone de navigation, on privilégiera des couleurs neutres.
Les images
Il y a deux catégories de site sur Internet, ceux qui utilisent de belles images de bonnes qualité et les autres. Si vous ne voulez pas finir dans la deuxième catégorie, vous ne devez pas utiliser d’images pixelisées pour votre projet web. C’est d’autant plus vrai si l’image est utilisée en grand format. Une image de mauvaise qualité renverra à l’internaute une impression de manque de professionnalisme.
La deuxième erreur commune avec les images, c’est de ne pas les optimiser pour le web. Rien ne sert d’avoir une magnifique image de photographe si elle met de longues secondes à charger et donc à s’afficher. La patience n’est pas la caractéristique principale des internautes.
L’orthographe
Fo til vrément vous expliqué pkoi la frase que vous lisait pause probleime ?
Alors oui, bien sûr, cet exemple est très exagéré mais il n’en reste pas moins qu’un trop grand nombre de fautes d’orthographe poussera vos visiteurs à quitter votre site avant d’y faire quoi que ce soit d’intéressant pour vous, et il ne garderont pas en plus la meilleure image de votre entreprise.
Votre contenu, c’est votre vendeur en magasin, il doit mettre en valeur votre produit ou service.
La navigation
La créativité et l’originalité de votre design web ne doit jamais aller à l’encontre des principes d’utilisabilité et d’ergonomie.
Il en va de même avec les tendances du web design, avant de reprendre le menu de navigation de votre site préféré sur votre site Internet, vérifiez qu’il est bien adapté au contenu que vous proposez. A quoi bon opter pour un méga menu pour un site d’une dizaine de pages ou au contraire refuser l’utilisation de sous-menus pour un site riche en contenu ?
L’absence de call-to-action
Vous avez créé votre site Internet dans un but bien précis : faire acheter vos produits (pour une boutique en ligne), obtenir des inscriptions, être contacté (pour un site vitrine)… Si vous n’avez pas sur votre site de bouton bien visible pour réaliser cette action, vous réduisez à néant ses performances. Mais attention, vous ne devez pas non plus en proposer trop sous peine de perdre vos visiteurs avec trop de choix.
Si la présence d’un call-to-action est indispensable sur chaque page de votre site, son positionnement et son aspect sont tout aussi stratégiques. Il doit être immédiatement repérable du reste de votre site.
L’expérience mobile
Avoir un site magnifique quand on navigue sur un ordinateur mais totalement illisible sur un mobile vous fera perdre de nombreuses opportunités (34 millions de Français utilisent leur portable pour surfer sur Internet tous les jours – étude Médiamétrie 2018).
Le plus simple est de créer un site responsive qui s’adaptera automatiquement aux différentes tailles d’écran. Vous pouvez aussi créer un version de votre site spécialement optimisée pour les mobiles.
Vous connaissez maintenant les règles d’ergonomie et de design qui régissent la création d’un site Internet. Vous pouvez donc éviter de tomber dans les pièges les plus communs du webdesign ou tenter d’y remédier si votre site est déjà en ligne.