Un CTA est un bouton d’appel à l’action (call-to-action en anglais). Il a un impact direct sur l’efficacité de votre site puisqu’il indique à vos visiteurs l’action que vous souhaitez qu’ils effectuent sur chaque page. Vous pouvez utiliser un CTA pour pousser à acheter, à s’inscrire, à s’abonner, à prendre contact, à demander un devis, à télécharger une plaquette…
Pourquoi votre CTA compte ?
On voit beaucoup de bouton “Inscrivez-vous ici”, “Cliquez-ici” sur des sites Internet. Ce genre de CTA a peu de chances de générer beaucoup de conversions.
Un CTA n’est pas un simple bouton, vous avez besoin d’un élément qui incite vraiment les gens à réaliser l’action qui vous intéresse sur votre publicité ou votre site. C’est exactement l’objet d’un CTA : dire à l’internaute ce qu’il doit faire ensuite et le convaincre qu’il a tout intérêt à le faire.
Attention : tout n’est pas à inclure dans le bouton. La partie pourquoi, peut être traitée dans le texte entourant votre bouton.
1- Choisir votre objectif
Avant de penser à vos boutons, définissez l’objectif principal de votre site Internet mais également de chacune de vos pages. Il influera sur le style, l’emplacement et le contenu de vos CTA.
Bien sûr, vous n’aurez pas un objectif unique mais hiérarchisez vos boutons pour que les internautes voient en premier le plus important.
2- Le texte du call-to-action
Pour un bouton efficace, l’internaute doit sentir une notion d’urgence ou d’offre spéciale qui le poussera plus ou moins consciemment à cliquer.
Il existe plusieurs façons de créer un sentiment d’exclusivité auprès de vos visiteurs, voici quelques exemples :
- Plus que X jours restants
- Stocks limités
- Dernière chance
- Maintenant
- Aujourd’hui
- …
Un bouton avec peu de texte fonctionnera mieux.
L’infinitif est préférable dans un cadre formel mais suivant votre secteur d’activité, vous pourrez tester plusieurs formules pour identifier celle qui fonctionne le mieux sur votre site. Dans tous les cas, il est préférable de s’adresser directement à votre lecteur et d’utiliser des verbes d’action.
Quelques exemples :
- Je le veux!,
- Achetez maintenant,
- Inscris-toi,
- Nouvelle collection
3- Le design du bouton
L’ergonomie et l’UX dictent quelques règles dans la création de boutons. Les internautes sont habitués à certains codes. Cela ne veut pas dire que vous ne pouvez pas vous démarquer en apportant votre touche. Faites en sorte toutefois de rester cohérent avec l’image de votre entreprise.
L’importance des couleurs
Le choix des couleurs joue un rôle dans le message que vous allez faire passer avec votre site et sur son ambiance générale. Celle de votre bouton aura un impact encore plus important sur vos résultats. En effet, un bouton qui se distingue et saute aux yeux fonctionnera mieux qu’un bouton à vos couleurs, noyé dans le reste du contenu de la même teinte. Pour cela, nous vous conseillons d’utiliser une couleur complémentaire de votre charte graphique.
4- L’emplacement du CTA
Si vous n’avez pas de bons résultats avec un bouton d’appel à l’action, c’est sûrement parce qu’il est mal placé.
Dans l’idéal, un bouton doit se trouver dans un endroit central, au-dessus de la ligne de flottaison. Vos visiteurs doivent le voir avant d’avoir effectué la moindre action (scroll) sur votre site.
Il ne doit pas dénoter mais rester bien visible.
5- Tester plusieurs boutons
On peut chercher toutes les informations possibles sur le sujet, le meilleur moyen de savoir ce qui marchera sur vos sites sera de tester.
Tentez une combinaison, voyez comment elle fonctionne puis tentez en une autre. Partez de celle qui marche le mieux et continuez de la décliner jusqu’à ce que vous compreniez ce qui plaît à vos visiteurs.
Vous serez parfois surpris des conséquences d’une modification qui vous paraîtra infime.
Exemple de CTA efficace
Étudions le CTA de Netflix, leader de la diffusion de films et séries en streaming. Comme vous pouvez le voir ci-dessous, il va droit au but :

CTA de Netflix
Le but de Netflix est de vous faire vous abonner à sa plateforme. Le call-to-action vous y incite très clairement en vous offrant en plus 30 jours pour essayer avant de payer.
“Sans engagement” indique immédiatement aux utilisateurs qu’il n’y a aucune risque avec l’essai gratuit. L’objection de l’engagement est balayé avant même l’appel à l’action. L’usage mobile de la plateforme est également mis en avant avec le sous-titre “Où que vous soyez”.
Avec cette page, Netflix balaie toutes les objections que pourraient avoir un utilisateur à tester sa plateforme gratuitement. Le seul risque qu’il prend c’est de devenir accro aux séries inédites de Netflix et donc de souscrire ensuite à l’abonnement payant pour pouvoir continuer à les regarder. Un tel CTA a donc de fortes chances d’augmenter les conversions.

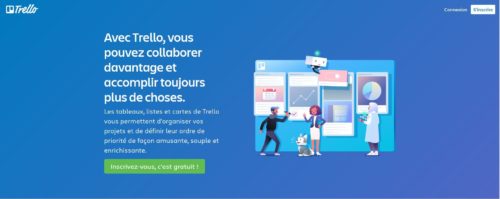
Call-to-Action de Trello
De nombreuses études ont montré qu’une couleur vive peut augmenter le taux de clics d’un CTA. Trello met cette approche en pratique en utilisant un bouton vert qui contraste bien avec le fond bleu et attire ainsi le regard. Et le texte rassure en indiquant que l’inscription est gratuite.
Ces exemples montrent qu’avec un CTA fort, vous mettez toutes les chances de votre côté pour que votre site convertisse. Les CTA sont souvent négligés alors qu’ils peuvent avoir un impact conséquent sur l’efficacité de votre site. Vous connaissez maintenant les étapes à suivre pour créer des CTA efficaces, il ne vous reste plus qu’à vérifier ceux de votre site.